☘️Product Slider - User Guide
Product Sliders can make your store show a large number of products in a tidy and professional way keeping your site fast. And it makes your site look much more professional, clean and sharp in your potential customers’ eyes.
With Featured Product Slider app, it allows you to create easily attractive product slider (Featured products (select manually), Related products, Products slider by collection, recently viewed products) carousel on your site or shop and increase conversions & sales. You can display product slider on pages, product page, collection page, blog.
PRODUCT SLIDER APP FEATURES (Featured products (select manually), Related products, Products slider by collection, recently viewed products)
Show icon and discount percentage for sale off products
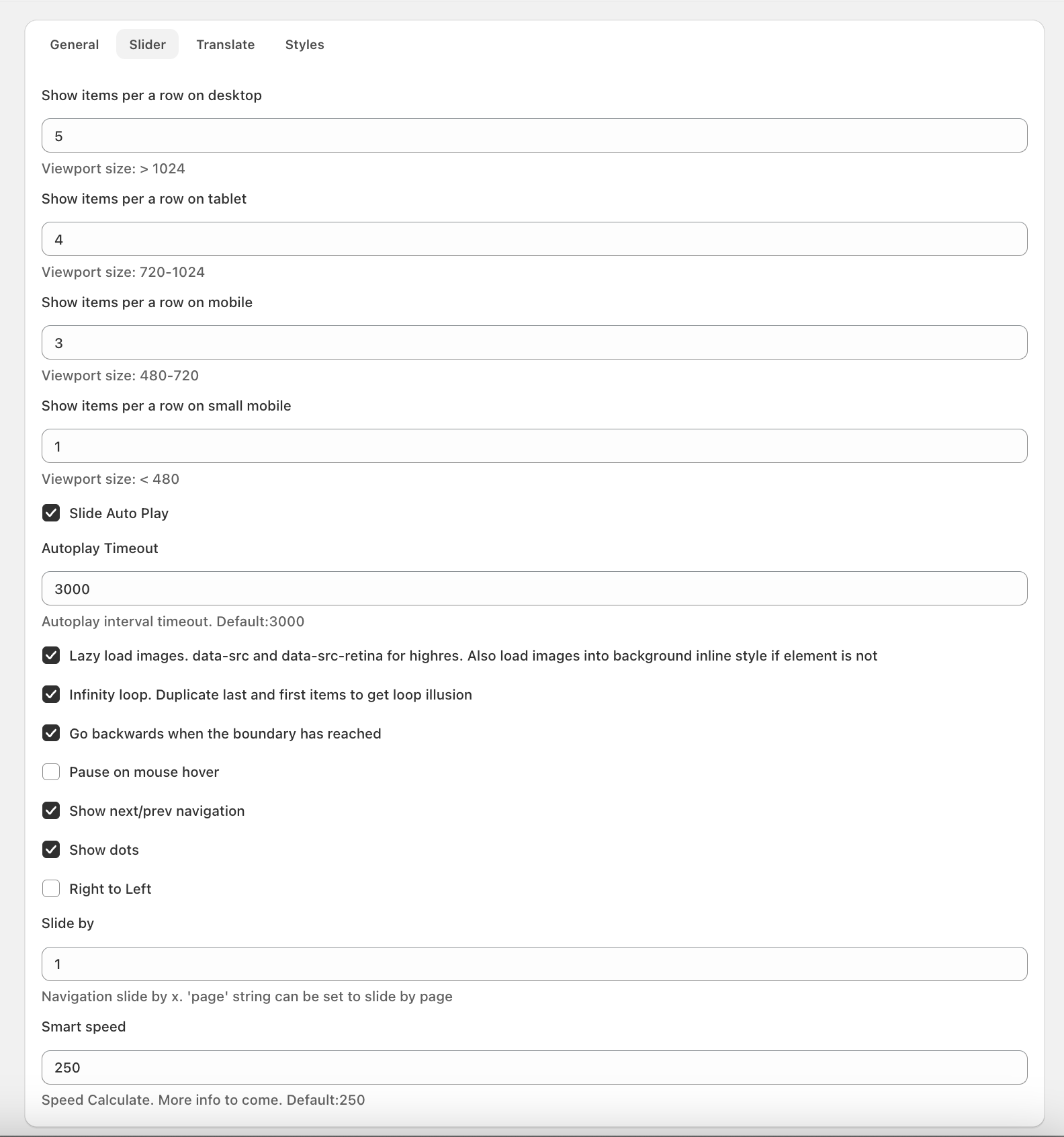
Slider column number
You can set custom number of slider column number for different devices like desktop, tablet and mobile
Slider autoplay
You can choose slider autoplay on page load completed, so that slider will automatically slide your product to display your customers. You can also set custom values for autoplay speed and timeout
Slider rewind & loop
You can set the slider to re-wind when slide item reached to end of the slider and it will automatically start slider from first product. You can also set loop so that slider will never stop and continuously slide to loop through each product
Slider stops on hover
When your customer wants to see a product on the slider it will automatically stop sliding so that your customer can drag by mouse or touch on mobile device to check their desired products
Slider navigations
You can display slider navigations so that user can click these to check or slide product one by one.
Slider dots
You can display slider pagination or dots at bottom so that user can click these to check or slide product by each screen
Slider RTL
If your website is running with RTL languages you are feel free to use, this slider plugin has great support for RTL languages
Slider lazy load
You can enable lazy load to delay load product thumbnails which product is not in current view, it will increase your page speed and great support for SEO friendly product slider for your store
Touch & Mouse drag
This is responsive product slider so your customer can slide product by mouse drag or touch dragging based on their devices
Query products limit
You can set custom number of query products, like you want to display only 10 items from latest product release. It will save and minimize database query to load faster product slider
Featured product You can choose to display or hide featured product on the slider.
Other features of Product Slider
Compatible with all Page Builder apps.
Compatible with Online Store 2.0
User Guide:
Install app
After installed our Featured Product Slider app, the app will redirect you to the Manage Sliders screen.
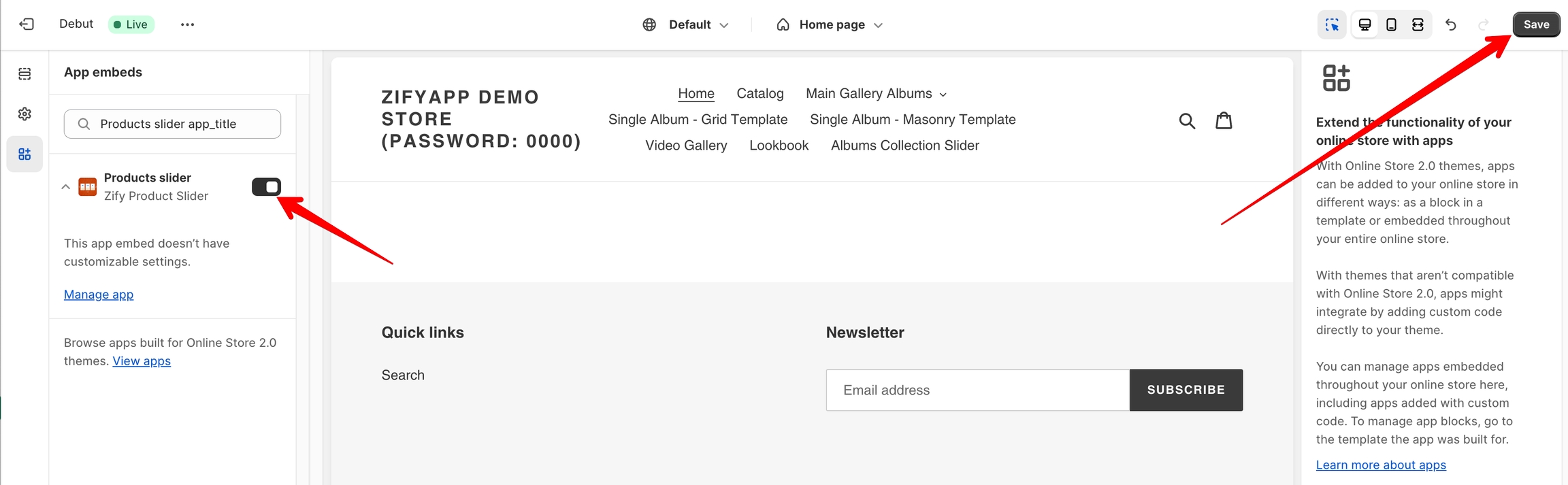
Step 1: Enable App embeds
From your store admin, go to Online Store > Themes > Customize > App embeds
Step 2: Add a slider item
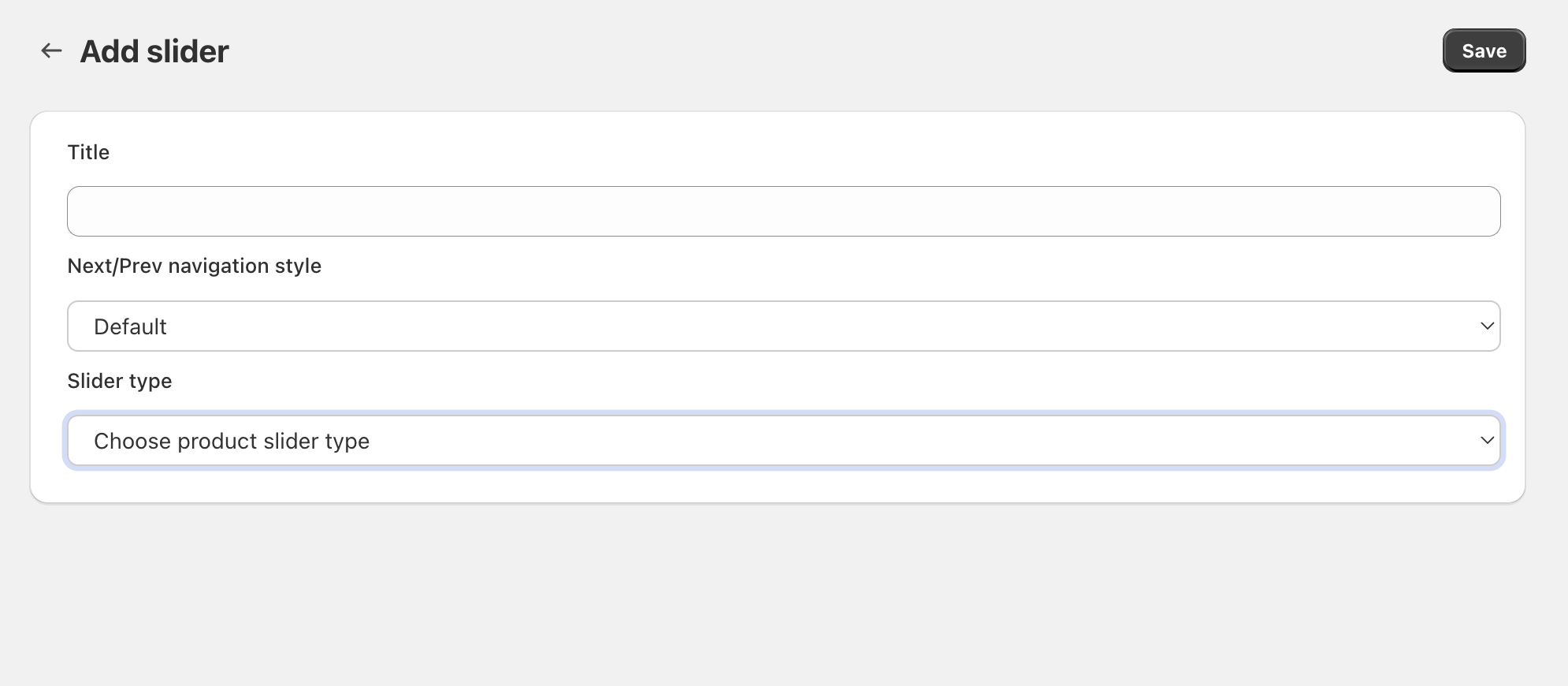
Click the Add slider button to add new a product slider
Put the Title, select the Next/Prev navigation style, select Slider type: Featured, Collection, Related/Recommended, Recently viewed, Tag.
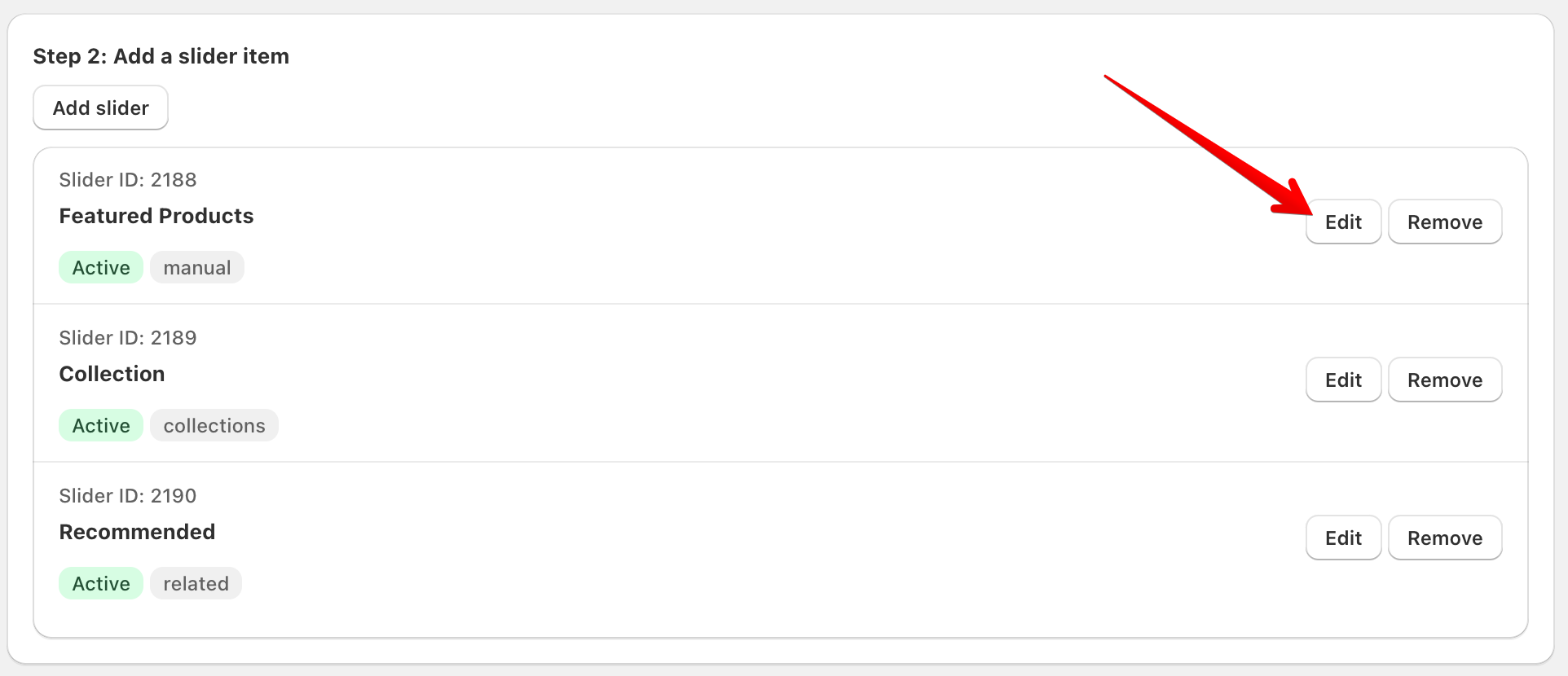
Edit a product slider
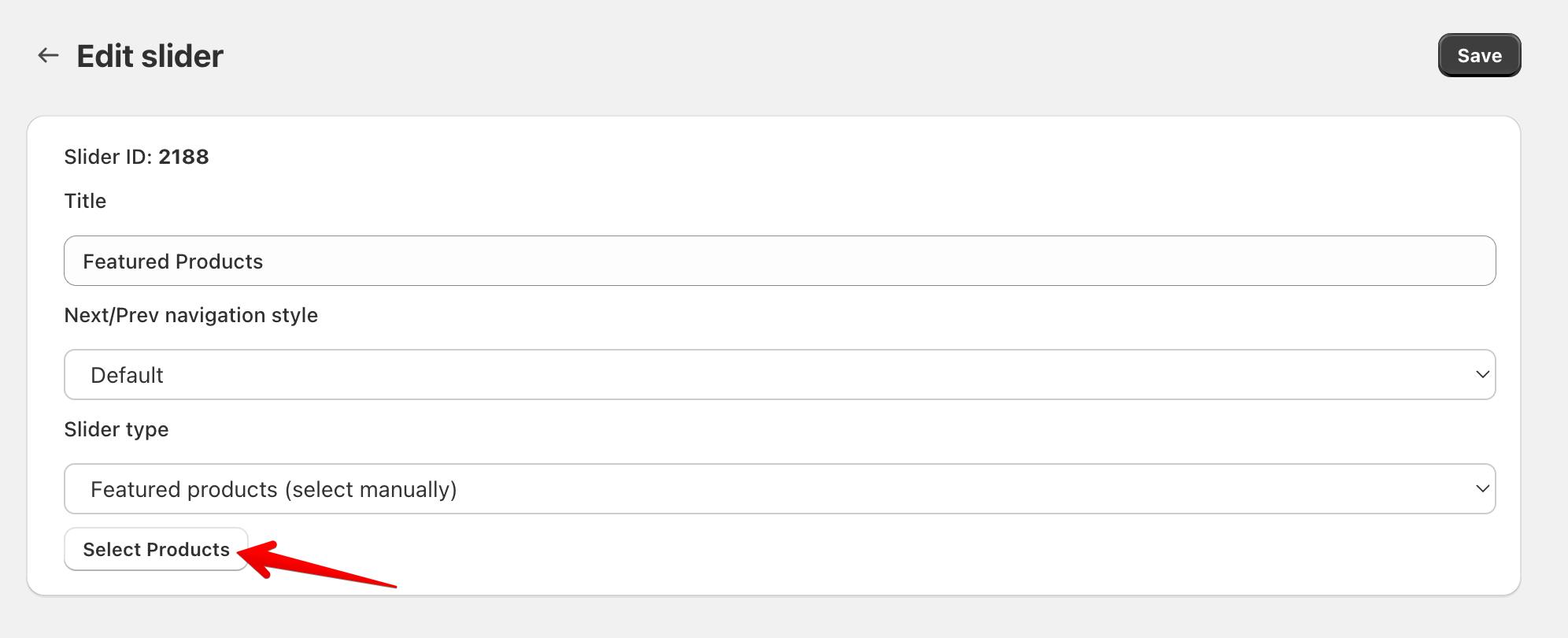
From the Manage Sliders screen, click the Edit button on a slider you want to edit.
Save the slider.
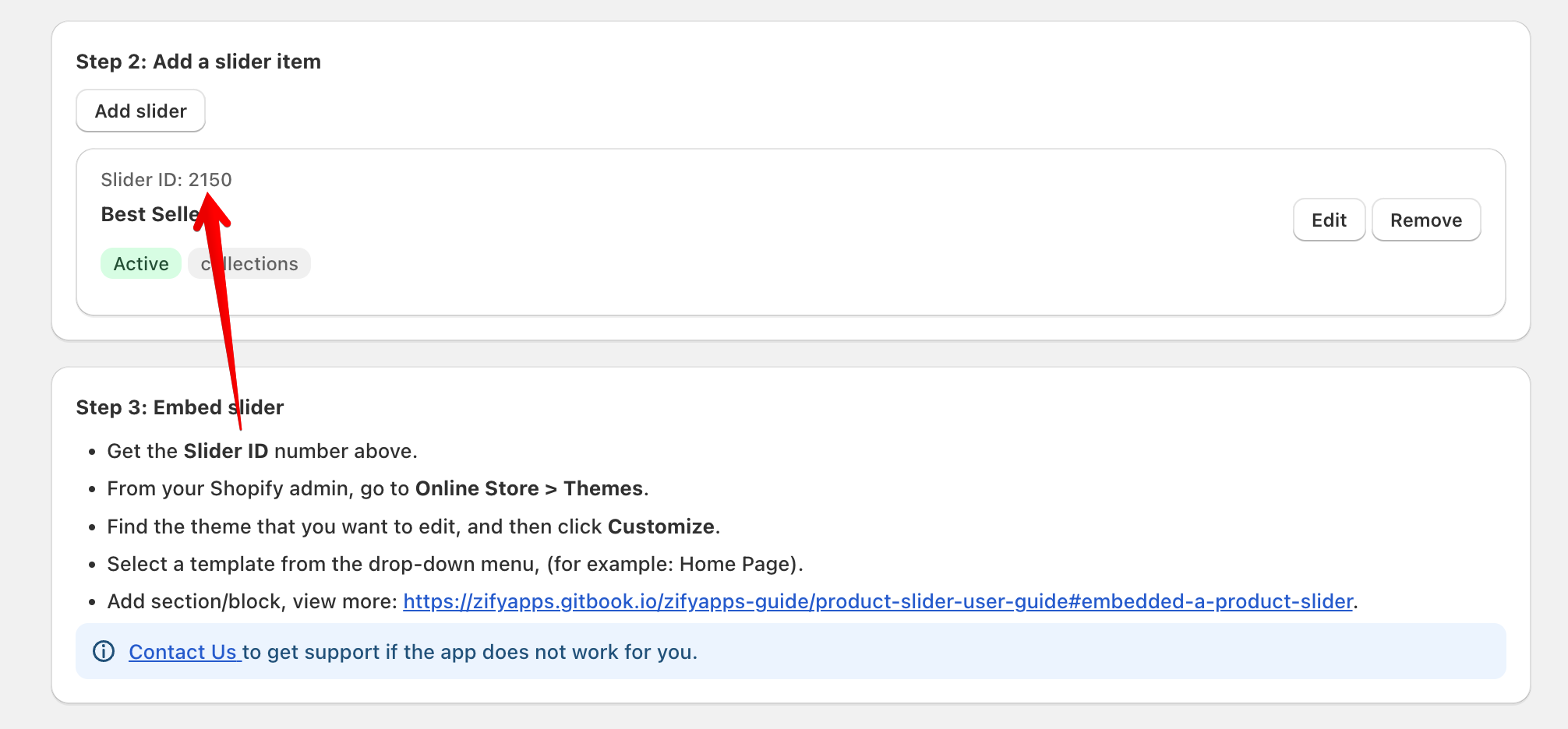
Step 3: Embed slider
Get the Slider ID to show slider to anywhere on your store.
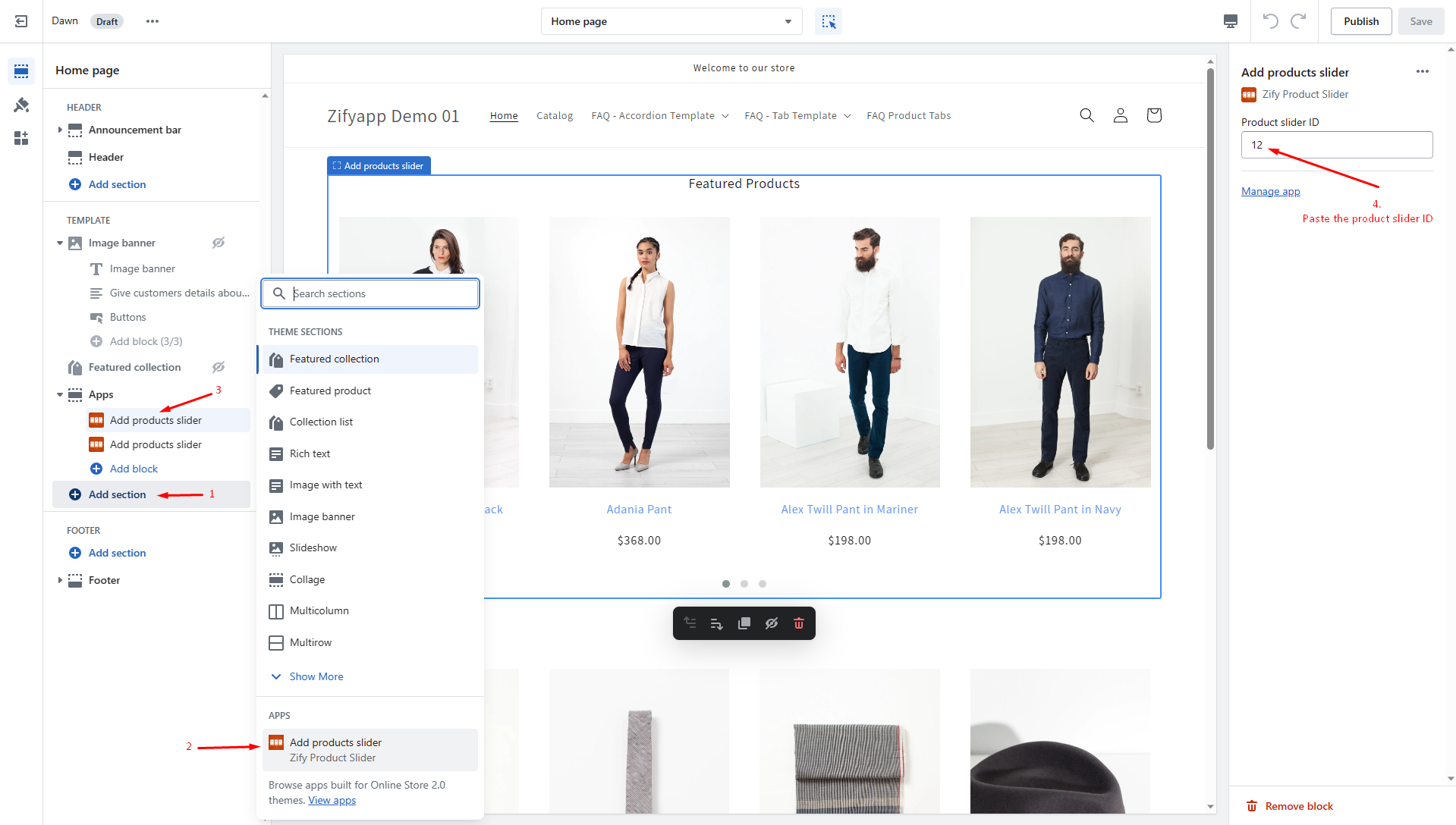
For example: show the slider into your homepage. Please go to Online Store > Themes > Customize > Add section > Add product slider Paste the product slider ID and save changes.
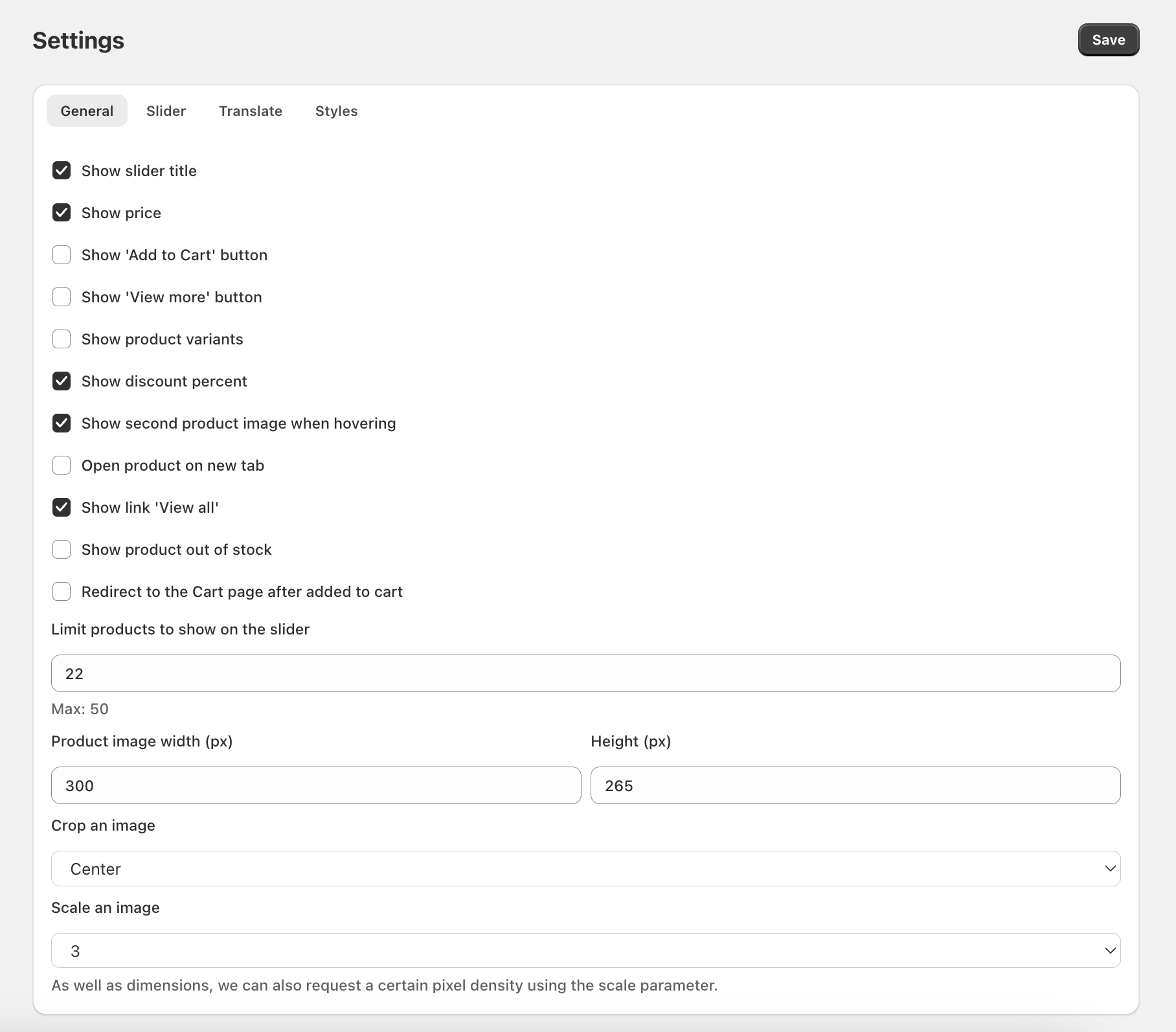
Settings
Please click the Settings from the left navigation to setting the app.
Uninstall
1. From your admin, go to Settings > Apps and sales channels, then remove the Featured Product Slider app by Zifyapp partner.
Last updated